GROSIR KAOS POLOS & KAOS MURAH
Ini adalah tutorial tentang cara untuk menambahkan animasi dan interaktivitas melalui MovieClips tombol.
Mulailah dengan men-download file flash di mana Anda mengimpor tata letak situs web yang dibuat di photoshop dan kemudian diimpor dalam flash di tutorial sebelumnya ( klik di sini untuk men-download file photoshop).
- Buka file flash yang Anda download dari link yang diberikan di atas dan membuat klip film baru dengan menekan CTRL + F8, masukkan nama simbol sebagai menggairahkan cincin di kotak dialog Create New Symbol dan pilih OK.
- Pilih Window> Properties dari menubra utama dan mengatur warna latar belakang panggung abu-abu gelap sehingga teks yang akan dimasukkan dalam warna putih terlihat.
- Juga, pilih Window> Perpustakaan dari menubar utama dan menggunakan aset di Perpustakaan untuk mengatur gambar, seperti yang ditunjukkan pada Gambar.

Pastikan bahwa semua empat gambar ditempatkan pada lapisan yang terpisah dan nama itu sebagai 1 sampai 4 mulai dari angka paling kiri. (Untuk membuat layer baru dan penamaan mereka, lihat tutorial sebelumnya). - Mengatur lapisan seperti yang ditunjukkan pada Gambar di bawah ini.

- Membuat moviclips dari semua gambar, seperti yang dibahas sebelumnya dan nama mereka sebagai 1,2,3,4 per ada nama lapisan. Dalam layer1, pilih nomor frame 16 di timeline dan tekan F6 untuk membuat keyframe sana.
- Selanjutnya, pindah ke layer 2 dan menambahkan keyframe pada frame 10. Pilih keyframe pada frame 10 dan gunakan tombol panah kiri untuk memindahkan movieklip masing di bawah ini movieklip 1.
- Kunci layer1 dan pilih movieklip 2 di frame10 dan pilih Window> Properties dari menubar utama. Dari Efek Warna drop-down pilih Alpha dan set nilainya ke 0 pada frame 10. Selanjutnya, di bagian kanan bawah panel properti pilih tombol Add Filter dan pilih Blur dari flyout dan mengatur nilai-nilai, seperti pada Gambar.

- Pindah, kursor Anda di frame5 di timeline layer2 dan klik kanan pada frame dan pilih Create Klasik Tween, sebuah garis lurus dengan satu panah di frame paling kanan dibuat menunjukkan bahwa tweening telah ditambahkan ke lapisan itu. Gosok kepala memutar untuk melihat gerakan movieklip tersebut.
Memetikan Anda tidak mendapatkan efek tweening, lihat gambar berikut dan ulangi langkah 6 sampai 8 lagi.
- Ulangi langkah yang sama untuk semua lapisan lainnya. Untuk lapisan 3 frame akhirnya harus 13 pada timeline dan untuk layer4 harus nomor frame 15.
- Kembali ke layer 1 dan membukanya dan menambahkan keyframe pada frame 19 pada timeline dan menambahkan cahaya filter untuk itu dengan nilai X & Y 15 dan kualitas tinggi. Selanjutnya, tambahkan tweening gerak di antara frame 15 sampai 19.
- Sekali lagi, tambahkan keyframe pada frame 23 dan mengubah nilai cahaya filter untuk 10 pada panel PROPERTI dan menambahkan gerakan tweening ada juga.
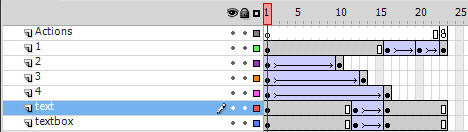
Setelah menambahkan tweening semua empat lapisan, timeline akan terlihat seperti pada Gambar di bawah ini.
- Pilih frame23 dan pilih Window> Kode Cuplikan dari menubar utama untuk menampilkan panel potongan kode dan memperluas peluncuran Navigasi Timeline, seperti yang ditunjukkan pada Gambar.

- Double-klik pada Klik untuk Buka Frame dan Bermain pilihan dalam panel Cuplikan Kode, kotak pesan yang meminta Anda untuk menambahkan nama instance default ke movieklip akan muncul, seperti yang ditunjukkan pada Gambar. Pilih OK untuk menambahkan script pada frame23.

Sebuah layer baru dengan nama Tindakan ditambahkan ke timeline dengan keyframe pada frame 23. Keyframe memiliki simbol yang menunjukkan bahwa ia memiliki kode actionscript 3.0 atasnya. - Pilih keyframe dengan actionscript dan tekan F9 untuk melihat kode, panel tindakan ditampilkan. Di bagian bawah kode, ganti 5 dengan 17, lihat Gambar.

Script menunjukkan bahwa setiap kali playhead akan datang pada frame 23 akan dikembalikan kembali ke frame 17 dan akan pergi dalam satu lingkaran membuat cahaya itu bernyawa. - Berikutnya membuat layer baru di bawah timeline dan nama sebagai teks. Buat kotak persegi panjang pada frame dengan gradien linier dari hitam (kanan) menjadi merah (kiri). Buatlah movieklip dan nama movieklip sebagai textbox. Tambahkan filter blur untuk itu. Movieklip akan terlihat seperti pada gambar.

- Pada lapisan textbox memilih frame23 dan tekan F5 untuk membuat frame. Selanjutnya, pastikan bahwa Anda memiliki keyframe pada frame1 (alpha = 0), frame12 (alpha = 0), frame16 (alpha = 100). Tambahkan motion tween antara frame 12 dan 16.
- Buat layer baru diatas layer textbox dan nama sebagai teks. Buat area teks di textbox dan teks yang diinginkan. Berikutnya, membuat movieklip ini text area dengan nama sebagai teks. Ulangi langkah yang sama seperti di titik 16 untuk lapisan ini juga.
Gosok playhead dalam timeline atau tekan ENTER untuk melihat transisi. Sebelum melangkah lebih jauh memastikan bahwa timeline terlihat seperti pada gambar di bawah
- Sekarang kembali ke scene1 dengan memilih ikon Scene1 di kiri atas area panggung.
- Pilih View> Rulers dari menubar utama untuk menampilkan penguasa di area panggung. Pindahkan kursor ke penggaris horizontal, tekan dan tarik untuk membuat pedoman cyan berwarna. Sesuaikan ke atas gambar.
- Demikian pula, tarik pedoman vertikal ke perbatasan paling kiri dari gambar pertama. Ulangi langkah-langkah untuk membuat kotak panduan melampirkan semua empat gambar, lihat Gambar.

Pemandu akan membantu kita menempatkan movieklip kita buat di tutorial di tempat yang tepat yang akan membantu dalam transisi yang mulus dari tweening kita buat. - Pilih teks CINCIN menggairahkan di bagian bawah gambar pertama dan tekan F8 dan nama sebagai rrings dan mengubahnya menjadi sebuah tombol. Pilih tombol rrings dan pilih Klik untuk pergi ke frame dan berhenti dari area navigasi Timeline dari panel Snippets Kode.
- Buat satu lapisan lagi dalam timeline dan mengubah nama sebagai rumah. Tambahkan teks RUMAH di area panggung pada frame ini dan menempatkannya di atas menu sebelum teks KOLEKSI. Pilih teks dan membuatnya menjadi simbol tombol seperti yang dibahas sebelumnya. Juga, tambahkan klik untuk pergi ke frame dan menghentikan fungsi untuk tombol ini menggunakan potongan kode dan memodifikasi script seperti yang berhenti di frame1. Pilih frame5 di lapisan rumah dan memilih F5.
- Selanjutnya, pilih frame1 lapisan rumah dan tekan F9 dan menulis kode script berikut di panel tindakan
stop ();
Kode ini akan membantu menghentikan playhead untuk lari ke frame berikutnya kecuali dipandu untuk melakukannya pada saat runtime. - Berikutnya, pindahkan kursor pada frame5 dan memilih F6 untuk semua frame yang aktif dalam timeline. Pilih 4 gambar di area panggung dan menghapusnya. Selanjutnya, pilih frame 5 dari menggairahkan lapisan cincin dan buka panel library dengan menekan CTRL + L.
- Tarik cincin menggairahkan movieklip pada area panggung dan menyelaraskan di antara panduan.
- Tekan Cntrl + ENTER untuk melihat fungsi dari dua tombol: CINCIN menggairahkan dan tombol HOME. Klik pada tombol CINCIN menggairahkan untuk mengarahkan ulang ke Gambar merujuk terkait frame.

- Ulangi langkah yang sama untuk menambahkan transisi untuk tiga gambar yang tersisa. Pastikan setiap kali Anda melakukan membuat transisi semua gambar utama harus datang pada posisi yang sama seperti yang ada dalam kasus ini.









0 komentar:
Show Hide CommentsPosting Komentar